Sublime Text
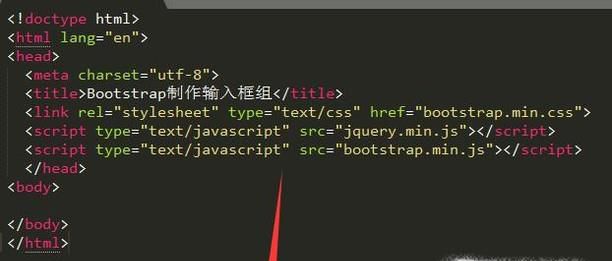
01、首先用Sublime Text工具新建HTML5页面,导入bootstrap的样式文件和脚本文件,如下图所示

02、然后我们调用input-group样式来让输入框组中的元素在同一行,如下图所示
03、当然input-group-addon不只可以放在输入框的前面,也可以放在输入框的后面,如下图所示
04、也可以通过input-group-lg样式让输入框组中的元素变大,还有其他的一些控制大小的样式你可以查一下API
05、接下来你也可以在input前面加入复选框,如下图所示,将复选框放在input-group-addon里即可
06、还可以在输入框组中定义button按钮,如下图所示,按钮可以通过btn-default,btn-primary等来定义样式
07、最后也可以在输入框的前面加入下拉菜单,这种也是比较常用的功能,如下图所示