Sublime Text
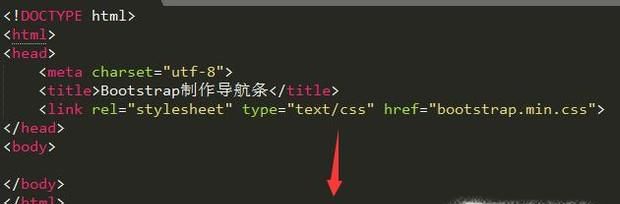
01、首先我们需要新建一个HTML5的文档,然后在文档中导入Bootstrap的样式文件,这个文件中包含了轮播图所有的样式定义,如下图所示

02、接下来我们需要导入脚本文件,注意先导入Jquery文件,然后导入bootstrap的脚本文件,顺序一定不能颠倒,如下图所示
03、然后在body标签里定义轮播图的容器,容器的大小需要和图片的大小一样,否则会出现轮播图错位,效果如下图所示
04、接下来我们就正式的添加轮播图了,这里先添加三张图,如下图所示,注意让哪种轮播图显示直接调用Bootstrap的active样式即可
05、轮播图片添加完毕以后,就可以添加轮播图焦点了。在Bootstrap中运用li列表定义轮播图焦点,注意焦点的数量和图片的数量要一样,如下图所示
06、轮播图中还有一个必不可少的元素就是左右箭头,通过Bootstrap的carousel-control样式添加轮播图箭头,如下图所示
07、最后我们运行程序以后,在页面中你就可以看到如下图所示的轮播图效果了。可以看到我们上面说的轮播图焦点和左右箭头都在页面上显示出来了,如下图所示
