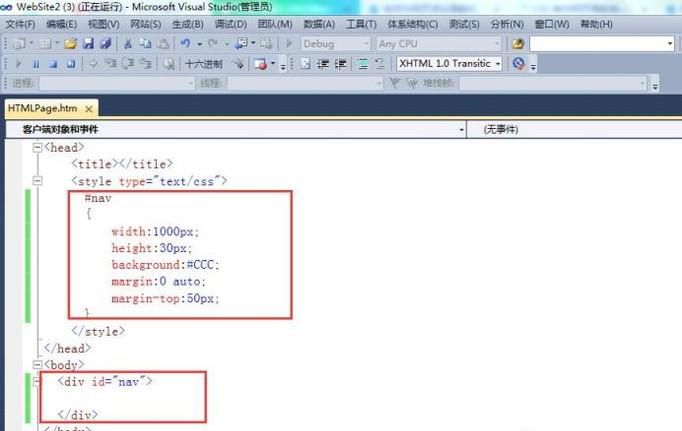
01、制作一个放导航栏的容器
制作一个放导航栏的容器,容器名为nav,容器宽为1000px,高为30px,背景颜
色为灰色,相关代码如下:
#nav
{
width:1000px;
height:30px;
background:#CCC;
margin:0 auto;
margin-top:50px;
}

02、显示结果
在浏览器中显示的结果为下图所示:
03、在容器中放入一些导航栏
导航栏代码如下:
- 模块一
- 模块二
- 模块三
- 模块四
- 模块五
- 模块六
04、为导航栏添加一些属性
05、导航栏在浏览器页面的显示结果如下图所示:
